 React
React
 Angular
Angular
 Material-UI
Material-UI
Frontend vs. Backend
Beim Frontend einer Software handelt es sich um den “sichtbaren” Teil der Anwendung, der für die Darstellung und Interaktion mit dem Benutzer verantwortlich ist. Das Frontend soll durch intuitiv bedienbare und ansprechende Oberflächen (das sog. User-Interface oder kurz “UI”) eine optimale Benutzererfahrung (die sog. User-Experience oder kurz “UX”) bereitstellen. Dem gegenüber steht das sog. Backend, das den “unsichtbaren” Teil der Applikation beschreibt und sich um Funktionen wie beispielsweise Datenspeicherung und die Kommunikation mit anderen Systemen.
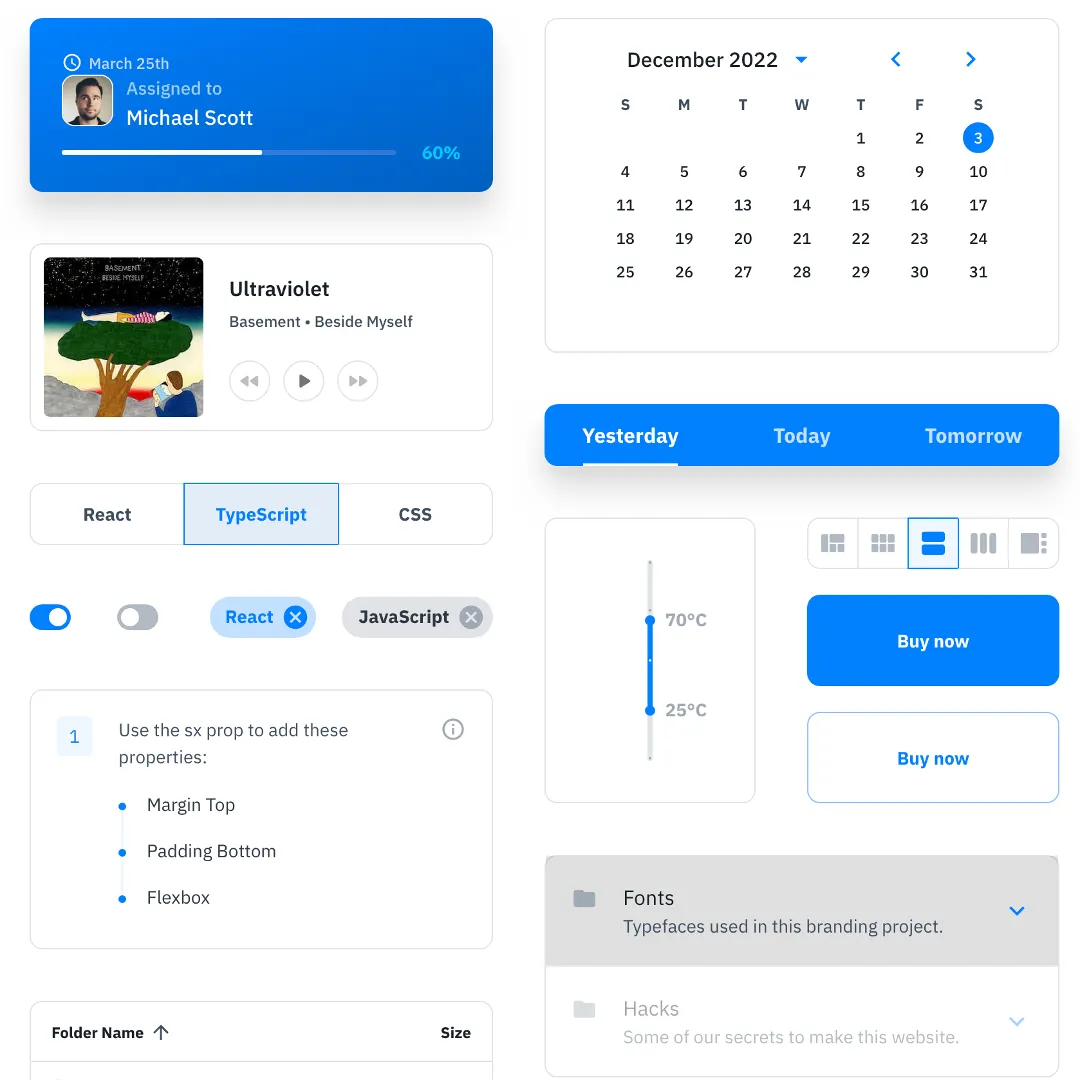
Material Design als Guidelines und Material UI als Bedienelemente
 In unseren Projekten orientieren wir uns gerne an den Guidelines von Material Design. Material Design ist eine Sammlung von Design-Vorgaben, die mit großem Aufwand von Google intensiv erprobt wurde. Nutzende sind die Gestaltung von zahlreichen Applikationen im Web und auf Mobilgeräten gewohnt. Diese Guidelines wurden als wiederverwendbaren Code in verschiedene Bedienelemente wie z.B. Texteingabefelder, Buttons, Liste, Karten oder Tabellen abgebildet. Für unsere Projekte nutzen häufig die quelloffene Bibliothek Material UI oder kurz MUI.
In unseren Projekten orientieren wir uns gerne an den Guidelines von Material Design. Material Design ist eine Sammlung von Design-Vorgaben, die mit großem Aufwand von Google intensiv erprobt wurde. Nutzende sind die Gestaltung von zahlreichen Applikationen im Web und auf Mobilgeräten gewohnt. Diese Guidelines wurden als wiederverwendbaren Code in verschiedene Bedienelemente wie z.B. Texteingabefelder, Buttons, Liste, Karten oder Tabellen abgebildet. Für unsere Projekte nutzen häufig die quelloffene Bibliothek Material UI oder kurz MUI.
Die Vorteile liegen auf der Hand:
- Kosten für die Gestaltung von UI-Interfaces können reduziert werden
- Farb- und Fontschema können auf das jeweilige Coporate Identity angepasst werden
- Nutzende kennen die Bedienelemente bereits und wissen, wie sie funktionieren
- bestehende Element wurden bereits millionenfach getestet
- es bestehen Vorlagen für Figma oder Adobe XD, sodass Prototypen und High Fidelity Mockups einfach gestaltet werden können
Lediglich bei speziellen Bedienelementen, für die keine Guidelines oder Komponenten zur Verfügung stehen, müssen dann neue Konzepte entwickelt werden, mit Nutzenden getestet und als neue Komponenten implementiert werden.
Frameworks: React, Angular, Vue und co
Bei der Programmierung von Software werden fast immer sog. Frameworks verwendet - Frameworks sind eine Sammlung von Code-Bausteinen, die Programmierenden viel Arbeit abnehmen, indem eine ganze Menge von häufig benötigten Funktionen bereits fertig nutzbar zur Verfügung steht. Oft sind Frameworks als “open source” frei und kostenlos verfügbar - eine große Community Freiwilliger oder auch Unternehmen entwickeln daran.
Welches Framework zum Einsatz kommt, darüber wird unter Programmierenden häufig erbittert gestritten: dabei ist es den Nutzern von Web-Applikationen herzlich egal, welches Frontend-Framework eingesetzt wurde. Alle Wünsche in Design, UI und UX lassen sich mit jedem modernen Framework wie z.B. React, Angular, Vue.js, Svelte oder Ember umsetzen. Auch die Performanzunterschiede der Frameworks sind für die meisten Projekte vernachlässigbar. Deshalb wird die Wahl für ein Frontend-Framework von anderen Faktoren beeinflusst:
- Wie weit ist das Framework verbreitet? Wird das Framework von vielen Unternehmen und Entwicklern genutzt, können Risiken gemindert werden. Es steht mehr Dokumentation und Support bereit und Mitarbeitende mit entsprechender Erfahrung sind leichter zu finden. Fast alle Frameworks sind Open Source - je größer die Anhängerschaft, desto schneller schreitet die Entwicklung voran und desto geringer ist die Wahrscheinlichkeit, dass die Entwicklung irgendwann einfach eingestellt wird. Ein gute Indikator für die Verbreitung des Frameworks ist die Anzahl der “Stars” (ähnlich wie Likes) auf Gitlab.
- Wie einfach kann das Framework erlernt werden? Werden neue Mitarbeitende eingestellt, die das eingesetzte Framework noch nicht kennen, sollte es möglichst schnell erlernbar sein.
- Welche weiteren Open-Source Bausteine gibt es? Für die meisten Frontend-Elemente gibt es bereits frei zugängliche Bausteine, sog. Bibliotheken. Je spezieller die Elemente werden, desto kleiner wird die Auswahl. Benötigt ein Projekt sehr spezielle Elemente und muss strengen UI-Vorgaben folgen, dann wird die Auswahl kleiner - das kann z.B. der Fall sein bei speziellen Anpassungen von Texteditoren, Drag-and-Drop-Funktionen, Darstellung von Roadmaps, Kalendern oder Datenvisualisierungen. Gibt es dann eine sehr gut geeignete Bibliothek nur für ein Framework und wird durch diese Bibliothek der Implementierungsaufwand deutlich reduziert, kann auch das die Wahl beeinflussen.
- Wie ist das Framework lizensiert? Wie man ein Framework nutzen darf ist entscheidend für das Geschäftsmodell. Die meisten Open Source Frameworks sind unter der sog. MIT-License veröffentlicht und erlauben eine uneingeschränkte kommerzielle Nutzung.
Wir sind Experten in wenigen, ausgewählten Frameworks
Zu Beginn erscheinen alle Frameworks einfach und in etwa gleich. Erst bei intensiver Nutzung wird klar, wie die Vorteile der jeweiligen Frameworks genutzt werden können. Erst mit dem Erlernen vieler Kniffe im jeweiligen Framework und langer Erfahrung wird die Entwicklung von Frontends wirklich effizient. Deshalb haben wir uns entschieden: weniger ist mehr. Zwar beherrschen unsere Entwickler auch andere Frameworks, bei neuen Projekten setzen wir aber stets auf React und Material UI.