Wordpress ist das führende Content Management System (CMS)
Wordpress ist mit 62% Marktanteil das führende CMS – und das zurecht. Es bietet eine benutzerfreundliche, browserbasierte grafische Oberfläche und ist durch zahllose Plugins erweiterbar, von denen viele kostenlos sind. Weil Wordpress Open Source ist, kann es sowohl selbst gehostet als auch bei einem Hosting Anbieter als Software-as-a-Service (SaaS) Lösung betrieben werden.
5 Gründe für Wordpress Webseiten
- Einfach zu benutzen: Der WYSIWYG-Editor (What You see is what You get) setzt keine Programmierkenntnisse voraus
- Einfach einzurichten: Zahlreiche Hoster bieten fertige Lösungen, sodass man mit wenigen Klicks loslegen kann
- Flexibel erweiterbar: Unzählige Plugins für verschiedenste Zwecke verfügbar
- Guter Support: Eine große Community hilft gerne bei Fragen weiter
- Weit verbreitet: Viele Personen sind mit der Nutzung vertraut
Jekyll, ein Generator für statische Webseiten
Jekyll wandelt einfache Markdown, Liquid, HTML und CSS-Dateien in fertige statische Webseiten um. Im Gegensatz zu Wordpress bietet Jekyll keine grafische Oberfläche. Texte werden in Markdown geschrieben und Design-Vorlagen in HTML und CSS. Deshalb sind Grundkenntnisse in HTML und CSS zur Benutzung nötig. Dafür bietet Jekyll eine schlanke Lösung, die komplett ohne Datenbank und serverseitig ausgeführtem Code auskommt.
5 Gründe für Jekyll
- Flexibel: Die komplette Kontrolle über den Code, ohne durch die GUI eingeschränkt zu werden
- Performance: Statische Webseiten laden schneller
- Versionsmanagement: Mit Git lassen sich Änderungen verfolgen und frühere Zustände einfach wieder herstellen
- Sicherheit: Statische Websites bieten weniger Angriffsfläche für Hacks, da es keine serverseitig ausgeführten Scripte gibt
- Maintanance: Statische Webseiten müssen seltener geupdatet werden als bspw. Wordpress
Wie cloud-creators.de als Wordpress Webseite zu Mr. Hyde wurde
Unser Team hatte viel Arbeit in die Konzeption unserer neuen Webseite gesteckt. Sowohl die Struktur und der Aufbau der Webseite als auch das Design waren fertig und bereit für die Umsetzung. Wordpress lag als Lösung auf der Hand: schnell zu erstellen und die Inhalte könnten von jedem einfach im Browser gepflegt werden. Das war bevor Wordpress uns seine schreckliche Fratze des Mr. Hyde offenbarte.
Wer viel Mühe und Liebe in die Konzeption seiner Webseite steckt, möchte sie natürlich genauso umsetzen, wie in Mockups geplant. Das laut eigener Aussage weltweit beliebteste Wordpress Theme Divi mit seinem visuellen Builder sollte dafür größtmögliche Flexibilität ermöglichen. Schon nach kurzer Zeit traten die ersten Anomalien und Hürden auf. Die Positionierung der Elemente war schwer vom Mockup auf Wordpress zu übertragen. Die Anordnung von Spalten und Zeilen war nicht flexibel genug, um sie in die für uns nötige Form zu bringen. Wordpress entwickelte ein merkwürdiges Innenleben, das sich dem gemeinen Nutzer verschließt und nur zu Tage tritt, wenn dieser versucht die eigenwilligen und flüchtigen Produkte seiner Fantasie in ein Divi Layout zu pressen, um sie zu manifestieren.
Natürlich wäre Divi nicht wirklich flexibel, wenn es nicht möglich wäre die Elemente durch eigenen Code anzupassen. So suchten wir die seltsamen Anomalien zu bekämpfen, indem wir den Patienten selbst behandelten. Ein bisschen CSS hier, einige HTML-Tags da und noch ein wenig Javascript als Antidot: die Behandlung schlug an und tatsächlich begann die Webseite mit der Zeit immer mehr dem Mockup zu gleichen. Doch schon bald wandelte sich der anfängliche Optimismus in Schrecken, die Anomalien waren mitnichten verschwunden. Im Gegenteil: kaum sahen wir uns die Webseite auf einem mobilen Endgerät an, traten sie umso heftiger zu Tage. Es schien fast so, als würde unsere Medikation die Symptome noch verschlimmern. Kaum war eine Facette der widerwärtigen Grimasse des Mr. Hyde durch unseren Code verdeckt, schon reckte sich sein schreckliches Haupt an anderer Stelle wieder aus dem Display. Mit der Zeit war der Code schwer zu lesen und an unzähligen Orten des Divi-WYSIWYG-Editors verteilt. Gleichzeitig war der Einsatz von Variablen umständlich und die Struktur undurchsichtig. Am Ende war die grafische Oberfläche von Wordpress von einem hilfreichen netten Dr. Hyde zu einem geifernden bösartigen Mr. Hyde mutiert, der uns mehr Arbeit machte, als unsere Mockups direkt in HTML und CSS zu übersetzen.
 |
 |
|---|---|
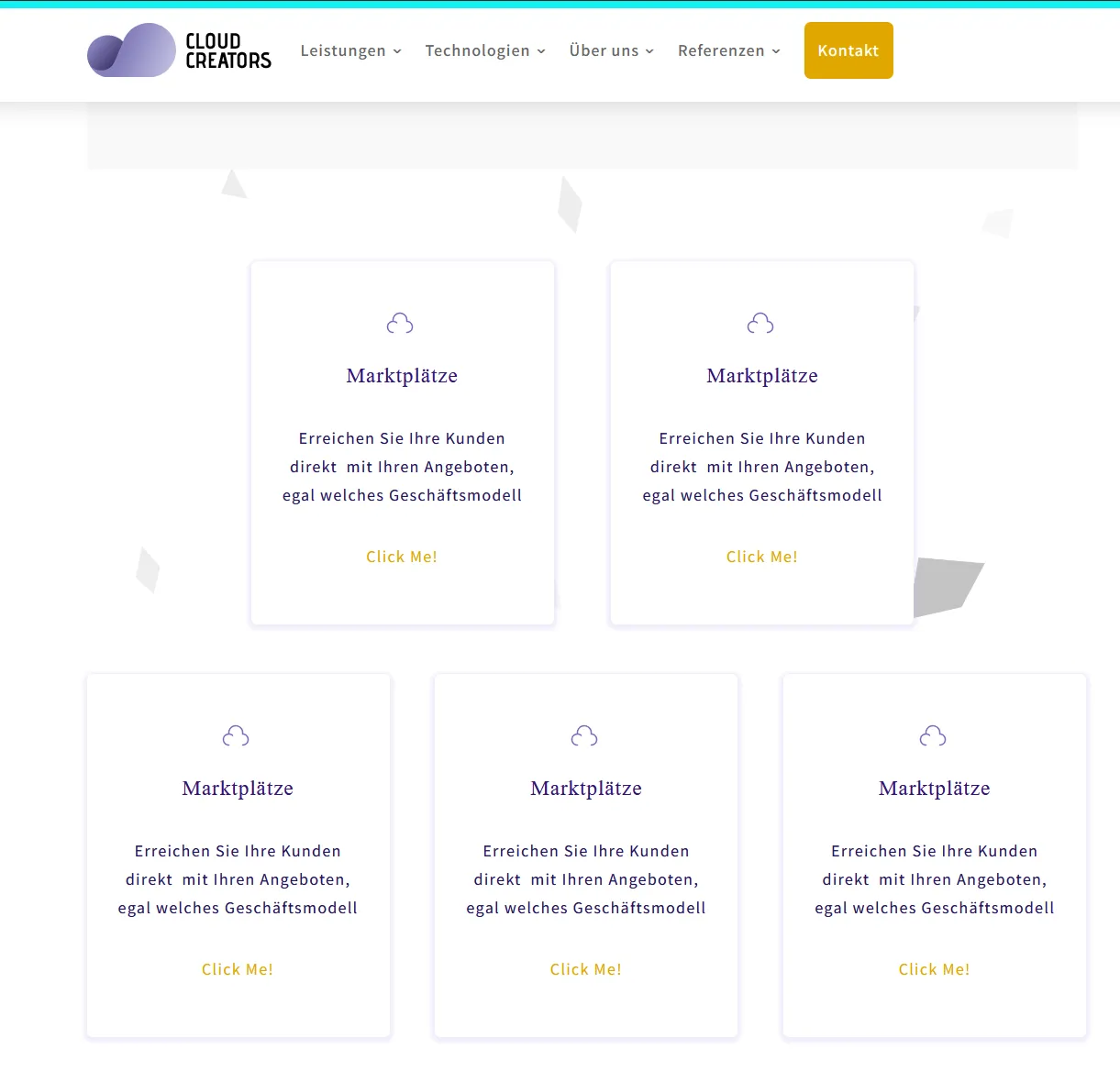
| Für den türkisen Header konnte Wordpress zwar nichts, … | … wohl aber für die verschobenen Elemente in der Mobile-Version. |
Wie Jekyll unsere Webseite für immer von Mr. Hyde befreite
Jekyll, aufgesetzt in unserem GitLab Repository, ermöglichte unserem Team gemeinsam und gleichzeitig an der Webseite zu arbeiten und dank des Versionsmanagements immer den Überblick über eingehende Änderungen zu behalten. Die neugewonnene Freiheit forderte eine kurze Eingewöhnungsphase, aber Jekyll hat eine gute Dokumentation und seine Datenstruktur ist sehr übersichtlich aufgebaut. Der Code war jetzt aufgeräumt und besser zu handhaben als in Wordpress, was sich als wirksames Gegenmittel gegen verschiedenste unerwünschte Phänomene erwies. Mit Jekyll ist es zudem kinderleicht Blogbeiträge zu verfassen, die in Markdown verfasst abgelegt werden. So müssen auch unsere Mitarbeitenden keine Tech-Nerds sein, um Beiträge auf unserer Website zu veröffentlichen. Jekyll in Kombination mit Git ermöglicht es uns außerdem, Beiträge auf der Website nach dem vier-Augen Prinzip zu reviewen, bevor sie über unsere Continous Deployment-Pipeline automatisch publiziert gestellt werden.
Mit verschiedenen Layouts für die unterschiedlichen Seitenkategorien und der Möglichkeit über Includes global wiederverwendbare Elemente anzulegen, konnten wir Anomalien bei der Positionierung von Objekten schnell eindämmen. Durch Live-Reloads sieht man nach jeder gespeicherten Änderung außerdem direkt den aktuellen Stand im Browser. Ideen flossen jetzt frei und materialisierten sich direkt vor unseren Augen. Langsam verblasste die Fratze des Mr. Hyde, an dessen Stelle trat eine neue Leichtigkeit genau das tun zu können, was einem vorschwebt. Hier ist sie also: unsere neue Webseite, hinter dessen glänzender Fassade sich keinerlei Schrecken verstecken, sondern eine aufgeräumte, gut zu wartende Codebase und das lächelnde, gutmütige Gesicht von Dr. Jekyll.